サイト・ブログの速度測定ツール3選!表示速度が遅いとSEOにも影響?
ブログやウェブサイトを運営していて気を付けないといけないのは、表示速度です。表示速度は、ユーザーに見てもらうために重要な指標で、遅すぎるとページが読み込まれる前に、ブラウザの戻るボタンを押されてしまいます。しっかり自分のサイト・ブログの表示速度を知るために、オススメのサイトの速度を測定するツール3種類を紹介します。
- ブログサイトの表示速度は記事の質より大切?
- GoogleのSEOでは表示速度も指標の1つに
- 他人の表示がどれくらいか客観的な情報が重要
- 速度測定ツールで測定
- オススメの3大サイト速度測定ツール
- このはてなブログの表示速度は?
- すべてで100点満点でなくてもよい
- 終わりに
ブログサイトの表示速度は記事の質より大切?
ブログサイトを運営していると、質のよい記事を書くことには注意を払います。けれども、どれぐらいの時間でブログが表示されるかという、表示速度については、重視されていない人もいます。
しかし、サイトの表示速度はブログ訪問者の満足度に影響を及ぼす重要な要素です。例としてブログをレストランと仮定しましょう。飲食店においては、まず大切なのは料理が美味しいかどうかです。それに加え、料理が出るスピードも気になるポイントになります。

もし、料理(ブログの記事)がどれだけ美味しくても(読み応え)、料理が出てくるのに1時間以上かかると、どう感じますか?もう一回行こう(リピーターになろう)と思いますか?
特にブログはブラウザの戻るボタンで簡単に読むのをやめることができます。アクセスしたけれど、何秒も待たされると、離脱率は高いものになります。やはり、記事の質はもちろん最重要ですが、表示速度も大切に考える必要があります。
GoogleのSEOでは表示速度も指標の1つに
さらに表示速度が大切な理由に、SEOがあります。Googleなどの検索サイトでは、Webサイトの表示速度も、検索順位を決定するアルゴリズムの指標として取り入れています。表示速度が速いから加点されるわけではないかと思いますが、表示速度が遅くて減点されるのは行われていると思います。

そのため、よりアクセス数・ページビューを稼ぐために、表示速度を高めることは必要です。
他人の表示がどれくらいか客観的な情報が重要
普段自分が使っているブラウザで自分のサイトは、サクサク快適に表示されるから問題ないと思っていませんか?Chromeなどのブラウザでは、ブラウザのキャッシュ機能があります。この機能は、一度アクセスしたWebサイトの情報をブラウザで保存しています。2回目以降は保存した情報が表示されるため、非常に高速で表示することができます。
ブラウザのキャッシュ機能が有効になっている可能性があるため、自分のブログ・サイトの表示速度を自分のブラウザで計測するのは、客観的ではなく、信頼できる情報ではありません。
速度測定ツールで測定
自分のブログの表示速度を確かめるために、利用すべきなのが、速度測定ツールです。これは、ブラウザ経由で利用できるサービスで、指定したURLのWebサイトの表示速度を測定してくれます。外部のサービスを利用することで、自分のブログの客観的な表示速度を知ることができます。

オススメの3大サイト速度測定ツール
では、ここでオススメの速度測定ツールを3種類紹介したいと思います。今回紹介する3つの速度測定ツールは、利用者も多く、信頼性も高いサービスです。
1.WebPageTest(モバイルサイトの速度をテストしましょう。)
WebPageTestは、Googleが提供しているウェブサイトの表示速度が何秒か測定してくれます。

「モバイルサイトの速度をテストしましょう」ということで、モバイル端末でどれぐらい読み込みに時間がかかっているか計測してくれます。世界ではまだまだ3G回線を使用している地域も多いということで、モバイル利用を考慮した表示速度を教えてくれます。さらにメールを登録すると、改善点をまとめたレポートを受けとることができます。
2.PageSpeed Insights
PageSpeed Insightsも、WebPageTestと同じく、Googleが提供しているサービスです。

こちらはWebサイトの読み込み速度やサイト構造などのパフォーマンスを、スマホ・パソコンそれぞれの場合でスコア表示し、改善点について教えてくれます。そのため、WebPageTestと比較すると、表示速度を確認することはできませんが、改善点が結果表示され、分かりやすいです。WebPageTestのようにメール登録も不要です。
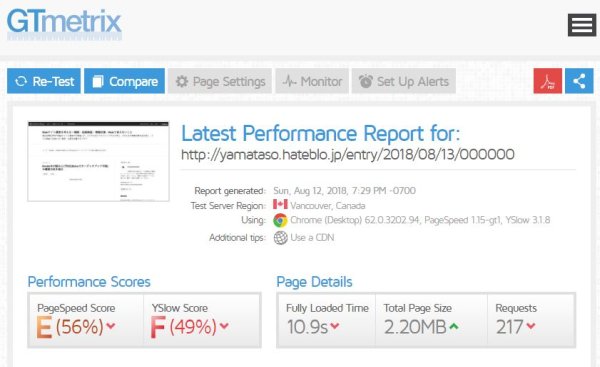
3.GTmetrix
GTmetrixは、サイト表示速度を、スコアと表示にかかった時間を計測してくれるサービスです。

英語のサイトなので、分かりにくいポイントがありますが、スコアと表示時間の両方を表示してくれます。
これら3つがサイト・ブログの表示速度測定ツールでメジャーなものです。これら3つの結果がよければ、サイト表示時間は良好であると言えます。
このはてなブログの表示速度は?
今回サイト・ブログ表示速度の測定ツールをご紹介しました。せっかくなので、このはてなブログがどれぐらいの表示速度で表示にかかる時間がどれくらいか、各種スコアを確認してみました。試したのは、2日前の下記の記事です。
1.WebPageTestの計測結果

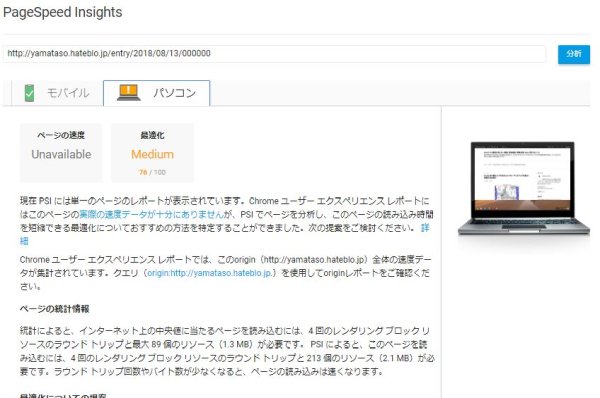
2.PageSpeed Insightsの計測結果


3.GTmetrixの計測結果

- WebPage Test:普通(6秒)
- Page Speed Insights:そこそこ良好(スマホ88点、パソコン78点)
- GTmetrix:良くない(ページ速度E、YSlowF、ロード時間10.9秒)
GTmetrixの数値はあまりよい結果ではありませんでした。ただ、はてなブログはブログサービスなので、カスタマイズ性・拡張性が乏しいです。そのため、改善策を展開するのは難しい状況です。
ワードプレスのサイトなどでは、うまく設定すれば、スコア100点を目指すこともできます。
すべてで100点満点でなくてもよい
ただし、注意しておきたいのは、すべてで100点や、読み込み時間を減らす必要はないことです。スコアや表示速度を高めることは、サイトの内部をカスタマイズする必要があります。その中で、ユーザビリティーが低下する対応も必要になってきます。
そのため、あくまで3つの速度測定ツールは目安として、スコアや表示時間が短い場合は、対処・改善が必要だと認識するので十分です。
終わりに
今回、自分のWebサイト・ブログがどれくらい表示に時間がかかっているか、表示速度を測定するテストツールの中でオススメ3種類を紹介しました。
中でも、Googleが提供する、①WebPage Testと②Page Speed Insightsは、おそらくグーグルが検索順位を決めるポイントに表示速度も指標としていることから、同じ仕組みが取り入れられていると思います。そのため、しっかりWebPage TestやPage Speed Insightsで一定値以上のスコア獲得が必要にあります。
ぜひ、あれ少し表示速度が遅くなったと思った方は、紹介した3つの表示速度測定ツールで確認してみてください。