Luxeritasでアイキャッチ画像を記事内に表示する方法を解説【初心者向け】
Luxeritas(ルクセリタス)は、ワードプレス無料テーマの中で、最も高速・高性能なテーマの1つです。このLuxeritasはデフォルトで、記事一覧に表示されるアイキャッチ画像は、投稿された記事の冒頭で表示しない設定になっています。
ただ、ワードプレスユーザーの中には、アイキャッチ画像を記事の冒頭に表示させたい方もいると思います。私も設定したかったので、その設定方法を解説したいと思います。
※設定方法はLuxeritas公式ブログを参考。
前提条件
Luxeritas(ルクセリタス)でアイキャッチ画像を表示するための前提条件は、「Luxeritasのテーマが有効化されている」だけです。プラグインの導入などは不要です。
なお、今回の設定手順で使用するLuxeritasの環境は、以下のバージョンです(2018年8月8日時点)。
- 本体 :Luxeritas 3.3.1.1
- 子テーマ:Luxeritas Child 3.0.0
デフォルト設定はアイキャッチ画像は記事で非表示
ワードプレスのLuxeritasのテーマでは、アイキャッチ画像は、記事内では表示されません。記事一覧でのみ表示される設定になっています。

もちろん、アイキャッチ画像を記事本文では表示したくない人にはピッタリの設定です。しかし、中にはアイキャッチ画像を記事の冒頭で表示したいユーザーもいると思います。そうしたアイキャッチ画像を記事冒頭で表示する方法が、冒頭に紹介した公式ブログに書かれています。
ただ、そこそこざっくり書かれているため、つまずく人もいるかと思ったので、詳細なアイキャッチ画像の記事表示手順を解説していきます。
Luxeritasでアイキャッチ画像を記事に表示する手順
1.ワードプレスの管理画面(ダッシュボード)にアクセス
まず、設定変更したいワードプレスの管理画面を表示してください。

2.「メニューバー」>「Luxeritas」>「子テーマの編集」を選択
管理画面右側にあるメニューバーの項目から「Luxeritas」>「子テーマの編集」をクリックしてください。

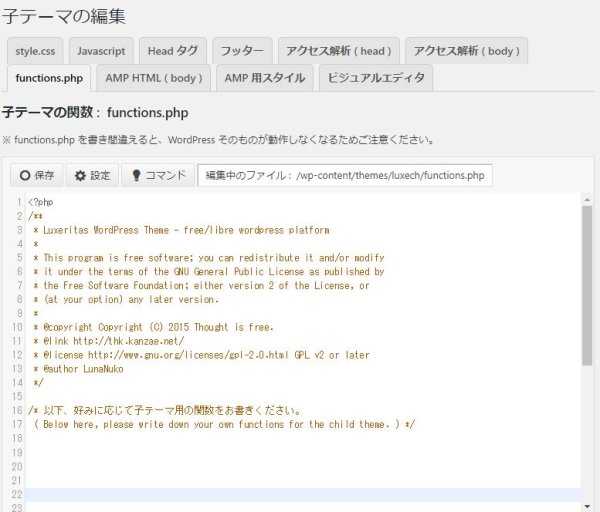
3.「子テーマの編集」から「functions.php」のタブを選択

4.function.phpの編集画面で、以下の記述を追加し、保存する
上記の記述をそのままコピーします。そして、先ほど開いたfunctions.phpの編集画面で、「以下、好みに応じて子テーマ用の関数をお書きください。」の17行目以降にコピーした記述を貼り付けます。

貼り付けた後は「〇保存」ボタンを押して、追加した内容でfunctions.phpを保存します。
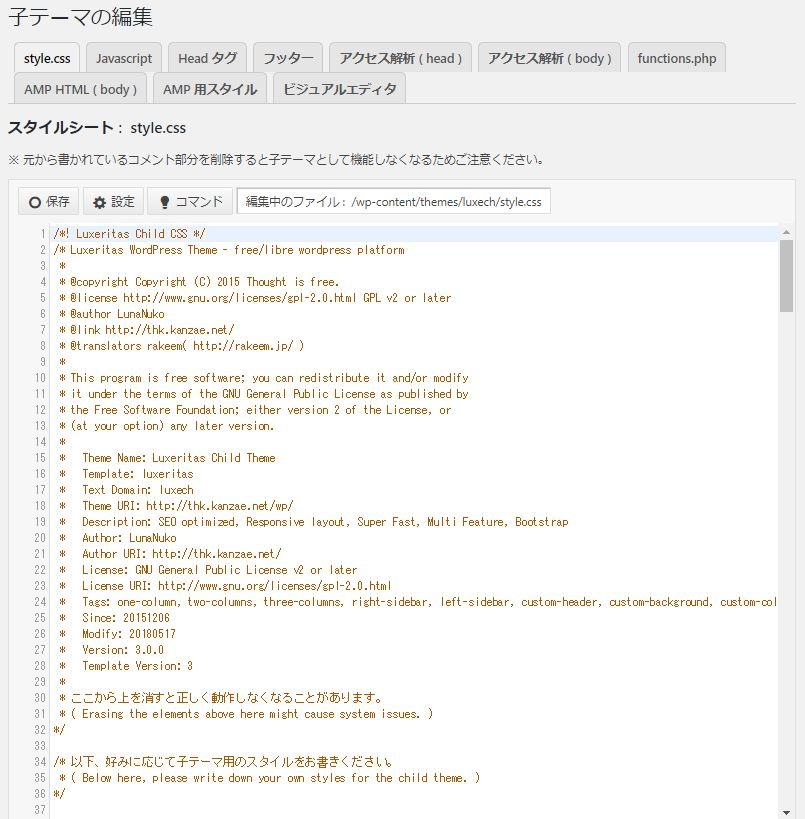
5.「子テーマの編集」から「style.css」のタブを選択

6.style.cssの37行目以降に下記の記述を追加し、保存
.post-top-thumbnail {
text-align: center;
margin-bottom: 30px;
}上記記述をコピーします。そして先ほど開いたstyle.cssの編集画面で、「以下、好みに応じて子テーマ用のスタイルをお書きください。」の36行目以降にコピーした記述を貼り付けます。

これら1~6の手順でアイキャッチ画像を記事に表示させる設定は完了です。
設定完了後、記事を確認
それでは、設定が反映されたか、先ほどの記事を確認してみましょう。

無事、アイキャッチ画像が記事内でも表示されるようになりました。
ぜひ、ワードプレスでLuxeritasのテーマを使われている方で、アイキャッチ画像を使いたい人はこちらの手順をご参考いただければと思います。
なお公式の手順については、下記リンクをご参照ください。